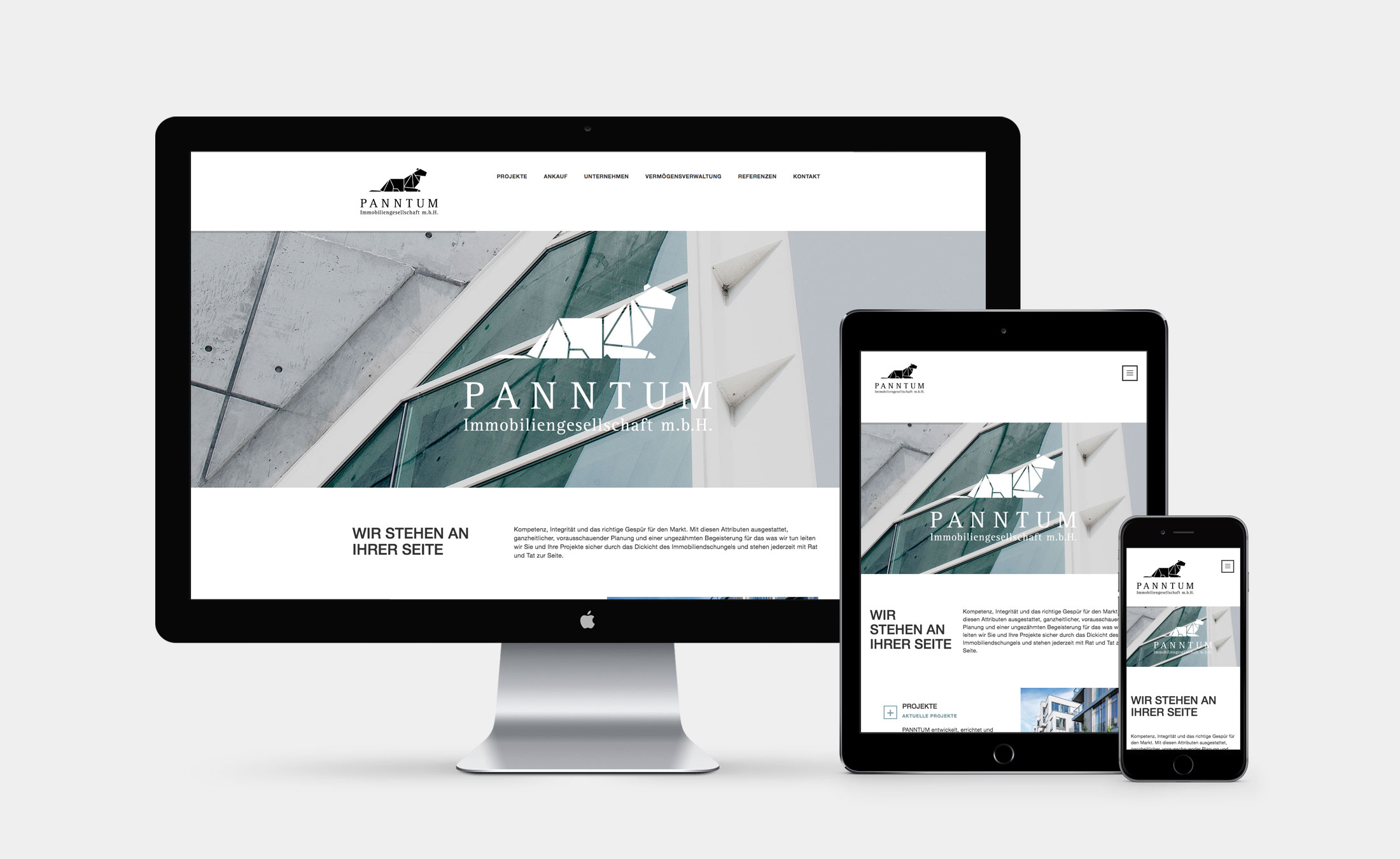
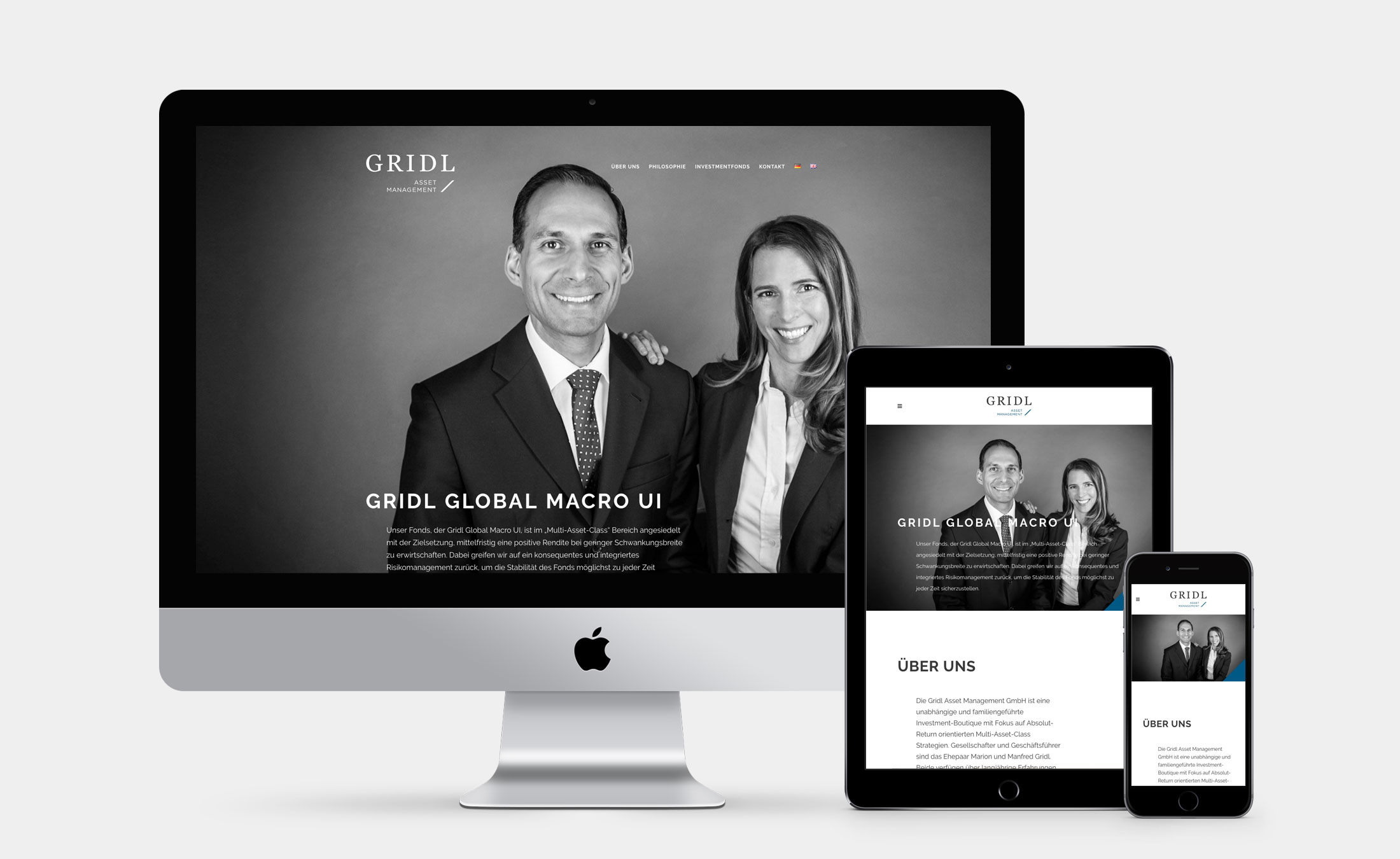
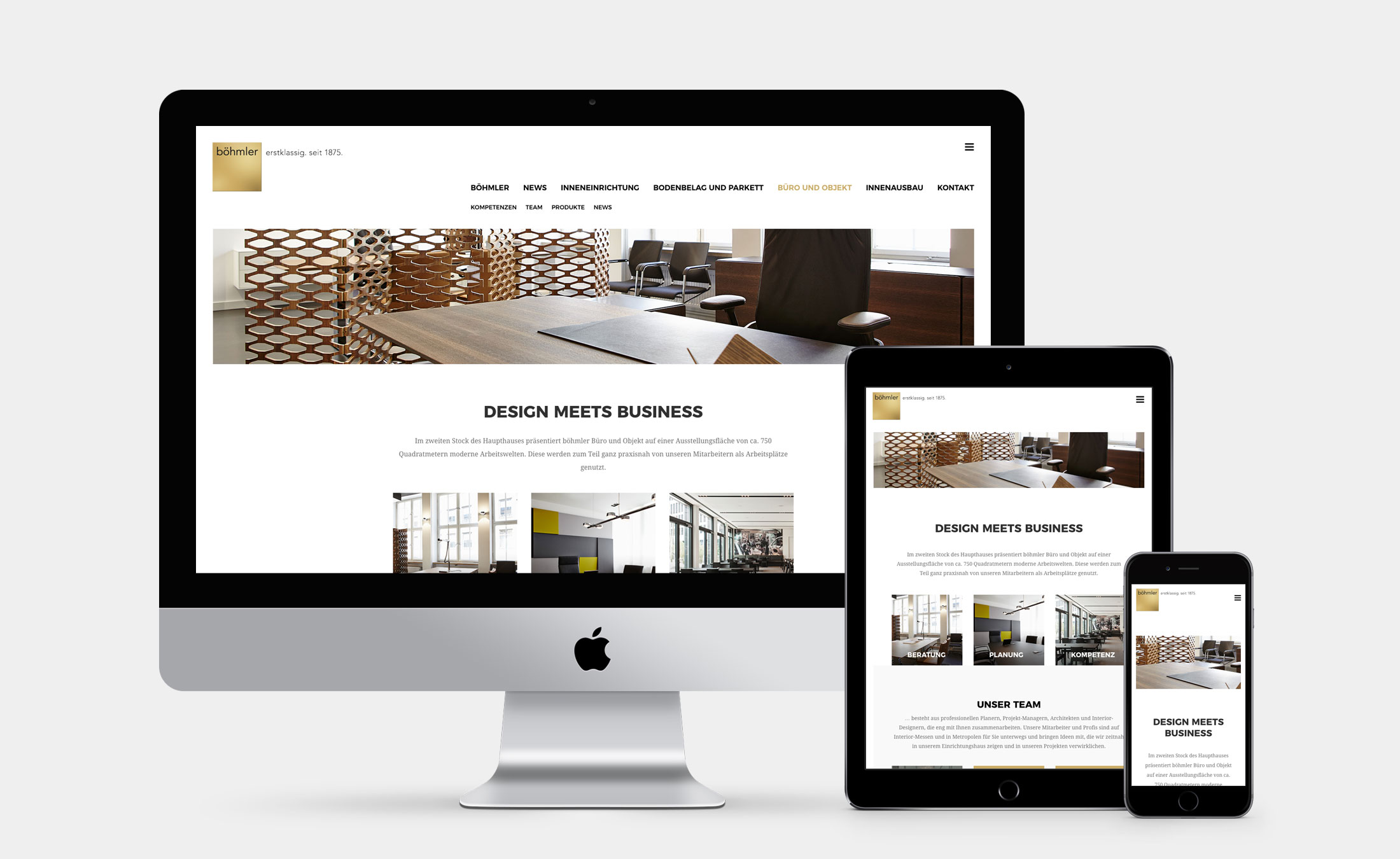
Response Designs sind heute nicht mehr wegzudenken und „state of the art“. Denn nur diese Art Design stellt sicher, dass User eine Website problemlos mit dem Smartphone nutzen können. Heute muss ein Programmierer Websites für die unterschiedlichsten Geräte optimal gestalten. Egal ob Smartphone, Tablet oder klassischer Desktop-PC – Apps sind am besten kompatibel für Android, iOS und Windows. Beim Responsive Design oder auch Responsive Webdesign, wird eine Internetseite je nach Bildschirmgröße oder Device anders dargestellt. Das gewährleistet die Besucherfreundlichkeit. Auf einem kleinen Display wirken Webseiten beispielsweise anders, als auf großen Bildschirmen. Meistens ist die Benutzerfreundlichkeit (Usability) stark vermindert, wenn Websites nicht für mobile Geräte optimiert wurden. Ein Responsive Webdesign passt sich flexibel an das jeweilige Endgerät an. In der Regel ist responsives Design, im Vergleich zu anderen Möglichkeiten der mobilen Optimierung, die Variante, die am wenigsten technischen und gestalterischen Aufwand erfordert.
Umsetzung von Responsive Designs
Mit HTML5 und CSS3 erfolgt die Umsetzung responsiver Designs. Durch Media Queries können Informationen vom Endgerät erfragt werden. Beispielsweise Eigenschaften wie Auflösung, Displaygröße, Format und Fähigkeiten zu Eingabemöglichkeiten. Damit das responsive Design optimal funktioniert, müssen Inhalt und Layout einer Seite strikt getrennt werden. Die Priorisierung der vorhandenen Elemente spielt bei der Umstrukturierung der Seite eine große Rolle. Welche Elemente auf der Seite nach unten rutschen und welche aufgrund von Unwichtigkeit gestrichen werden können, ist unerlässlich. Solche Entwicklung sind zeitaufwändig und bieten Platz für SEO-Maßnahmen. Die Größe und Komplexität bestimmen den Aufwand für die Entwicklung eines Responsive Designs. Ist die Entwicklung jedoch einmal abgeschlossen, dann ist die nachträgliche Pflege überschaubar. Aus SEO-Sicht kann sich der Aufwand enorm lohnen, denn die User Experience der Nutzer ist dadurch erheblich verbessert. Die Verweildauer auf Websites wird erhöht und die Absprungrate (Bounce Rate) gleichzeitig gesenkt, denn User können nun besser mit den Webinhalten interagieren und Funktionen nutzen.
Sie sehen gerade einen Platzhalterinhalt von Facebook. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen